Фотогалерея (галерея изображений) создается при помощи CMS UlterSuite в несколько шагов:
- В Дереве Разделов выбрать модуль Файлы
- Кликнуть мышкой на строке Добавить раздел
- В открывшейся форме заполнить необходимые поля (подробнее об управлении Каталогом, ссылка)
- Загрузить с компьютера все подготовленные фотографии (изображения) для фотогалереи во вновь созданный раздел (подробнее о добавлении изображени я в каталог, ссылка)
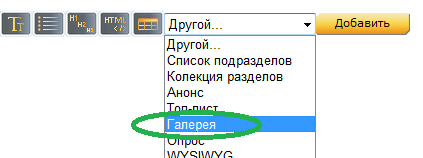
- В раздел типа «Динамический текст», в который необходимо добавить галерею, добавить блок «Галерея» (селект Другой... - Галерея - Добавить)

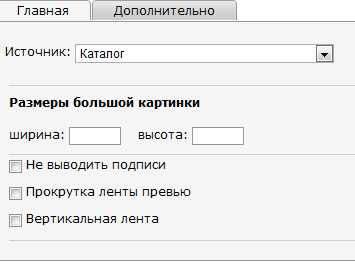
- Заполнить форму блока

- Источник: [выпадающий список]
- выберите созданный в Каталоге раздел с фотографиями для будущей Галереи
- Не выводить подписи [чекбокс]
- поставтьте галочку, чтобы не выводить подписи под изображениями
- Прокрутка ленты превью [чекбокс]
- поставьте галочку, чтобы использовать опцию прокрутки ленты превью - уменьшенных изображений. Пример Галереи с прокруткой ленты превью и без нее смотрите ниже.
- Вертикальная лента [чекбокс]
- поставьте галочку, чтобы расположить элементы ленты вертикально
- Кликните по кнопке Сохранить . Галерея готова!
Теперь Вы можете нажать кнопку Просмотр, чтобы посмотреть, как выглядит галерея на странице со стороны посетителя сайта.
Примечание: Существует неколько вариантов верстки фотогалереи. Внешний вид и функции фотогалереи утверждаются на этапе разработки сайта по согласованию с Заказчиком.
Галерея без ленты прокрутки:

Та же галерея, но с лентой прокрутки:



В таком виде фотогалерея доступна для индексации роботам поисковых систем, что гарантирует правильную индексацию сайта.
Порядок следования изображений в фотогалерее соответствует порядку размещения блоков Файл в соответствующем разделе Каталога файлов.
Некоторые из загруженных изображений могут быть исключены из показа стандартными средствами CMS, которая позволяет скрывать блоки.
На сайте может быть организовано множество фотогалерей, их количество и количество фотографий (изображений) в каждой фотогалерее не ограничено.







